# 前端静态项目打包后自动化部署到服务器(以vue为例)
vue项目打包后,将文件复制到服务器显然是很麻烦,于是结合网上的资料,写下这篇自动化部署的记录。
# 一、安装 scp2
npm install scp2 --save-dev
# 二、写好脚本
例如 upload.js (下面任选一个即可)
位置和
package.json平级即可。
简略版
'use strict'
// 引入scp2
var client = require('scp2');
client.scp('./dist/', { // 本地打包文件的位置
"host": 'XXX.XX.XX.XXX', // 服务器的IP地址
"port": 'XX', // 服务器端口, 一般为 22
"username": 'XXX', // 用户名
"password": '*****', // 密码
"path": 'XXX' // 项目部署的服务器目标位置
}, err =>{
if (!err) {
console.log("项目发布完毕!")
} else {
console.log("err", err)
}
})
稍微美化下控制台的输出
'use strict'
// 引入scp2
var client = require('scp2');
// 下面三个插件是部署的时候控制台美化所用 可有可无
const ora = require('ora');
const chalk = require('chalk');
const spinner = ora(chalk.green('正在发布到服务器...'));
spinner.start();
client.scp('./dist/', { // 本地打包文件的位置
"host": 'XXX.XX.XX.XXX', // 服务器的IP地址
"port": 'XX', // 服务器端口, 一般为 22
"username": 'XXX', // 用户名
"password": '*****', // 密码
"path": 'XXX' // 项目部署的服务器目标位置
}, err =>{
spinner.stop();
if (!err) {
console.log(chalk.green("项目发布完毕!"))
} else {
console.log("err", err)
}
})
✨记得项目git上传时忽略此文件, 因为这里面包含了你的服务器地址、用户以及密码
# 三、在 package.json中添加 scripts 命令
"upload": "node upload.js",
"deploy": "npm run build && npm run upload"
# 四、执行脚本
npm run deploy
运行这个脚本命令之后,它会先
npm run build执行打包命令,然后,执行node upload.js,将打包的文件上传到服务器
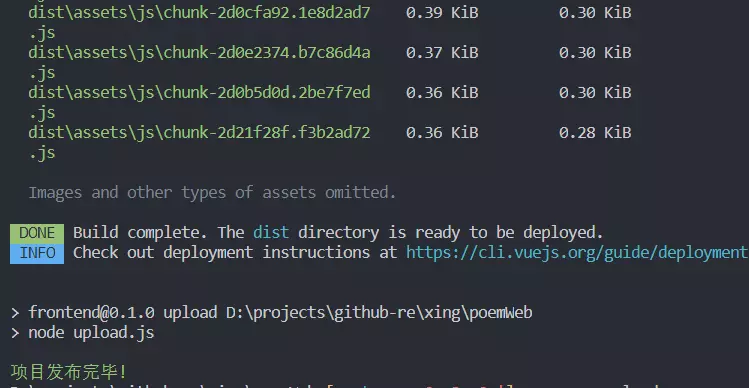
# 五、结果

这时候项目已经打包完成了
# 六、其他
看网上有更加好的脚本,分为测试网和现网。比如这篇文章:
[Vue-CLI 3.x 自动部署项目至服务器](https://www.cnblogs.com/nxmin/p/10637648.html)